Google PageSpeed Insights ¿Qué es y cómo funciona?
Google PageSpeed Insights ¿Qué es y cómo funciona?
¿Cuánto tiempo tarda en cargar tu web? ¿Estás ofreciendo una experiencia de usuario satisfactoria? PageSpeed Insights tiene las respuestas. Si bien existen muchos factores que determinan el posicionamiento de un sitio web, hay uno que puede hacer la diferencia cuando dos sitios están “a la par”, me refiero a la experiencia de usuario.
Y el tiempo de carga, es el factor que más influye en ella. Este tiempo está conformado por una serie de elementos que, en el peor de los casos y de acuerdo a la directriz actual de Google, afecta negativamente en dicha experiencia de tus usuarios.
Siendo consciente de esta problemática, Google nos proporciona una herramienta gratuita llamada PageSpeed Insights, con la cual podremos realizar una auditoría de rendimiento y solucionar los problemas que comprometan su desempeño tanto en la versión desktop como en mobile. ¡Sigue leyendo!
¿Qué es PageSpeed Insights?
Google PageSpeed Insight es una herramienta de optimización gratuita que nos permite monitorear algunos de los factores que afectan a la velocidad de carga de una web. Es decir, el tiempo que le tomará al usuario visualizar correctamente los diferentes contenidos de una URL.
Esta herramienta realiza un único análisis segmentado en 2 versiones dedicadas: escritorio (desktop) y mobile. El objetivo es darle una idea lo más global posible al webmaster sobre el tiempo que tarda el usuario en ver su contenido y que cosas pueden perjudicar esta carga.
De esta forma, el propietario de la web podrá evaluar y conocer qué mejoras implementar para brindar una experiencia óptima y conseguir mejorar su SEO.
PageSpeed Insight se basa en cumplir 3 aspectos fundamentales
- Reducir en profundidad la cantidad de llamadas HTTP efectuadas.
- Modernizar el renderizado de la URL dentro del navegador de los usuarios.
- Disminuir en gran medida el número de respuestas después de una petición HTTP.
Debido al descontento expresado por los usuarios respecto a los tiempos de carga, Google anunció una actualización que premiaba con mejores posiciones a aquellos sitios web que cumplan con los estándares de PageSpeed.
¿Cómo funciona PageSpeed Insight?
El funcionamiento de Google PageSpeed Insights es muy sencillo e intuitivo de comprender.
Al acceder al portal oficial de la herramienta, veremos un campo de texto donde tendremos que colocar el dominio de nuestra web o la dirección URL que queremos analizar.
Luego de colocar la URL y pulsar el botón de «Analizar», iniciará el análisis durante algunos segundos.
Al terminar el proceso, PageSpeed nos mostrará una puntuación basada en un rango de 0 a 100 con su respectivo color (rojo, amarillo o verde), teniendo en cuenta varios factores: rendimiento, accesibilidad, prácticas recomendadas y SEO.
La herramienta también nos ofrecerá un listado con varias recomendaciones para mejorar la velocidad de carga, estos también cuentan con su propio color (rojo, amarillo o verde) de según a su gravedad.
Veamos qué significa cada uno:
Color verde
El análisis será considerado como “Perfecto” si la puntuación oscila entre los 90 y 100 puntos, resaltando en un color verde e indicando que la URL analizada cuenta con un nivel de carga excelente.
Color amarillo
El análisis será considerado como “Regular o Mejorable” si la puntuación oscila entre los 50 y 89 puntos resaltando en un color amarillo, en este punto es recomendable aplicar los consejos e indicaciones proporcionadas por PageSpeed Insight para optimizar el tiempo de carga.
Color rojo
El análisis será considerado como “Malo” si la puntuación oscila desde el 1 hasta los 49 puntos resaltando en un color rojo, este estado es el peor de todos, así que debemos tomar cartas en el asunto siguiendo las recomendaciones de la herramienta al pie de la letra.
Principales métricas proporcionadas por Google PageSpeed Insights
PageSpeed Insights presenta un informe que combina lo que son datos de campo (basados en los 28 días previos) con los datos de laboratorio (simula y analiza una visita a tu web con Google Lighthouse).
Datos generales de campo
Descubre lo que están experimentando tus usuarios reales:
Los datos de campo incluyen las métricas de las Core Web Vitals (LCP, FID, CLS), las cuales valoran tres aspectos básicos de la UX: velocidad, interactividad y estabilidad visual.
Estos datos contienen toda la información de 28 días atrás y detalla las interacciones recibidas por los usuarios para obtener los siguientes datos:
FCP
El First Contentful Paint o FCP hace referencia al intervalo de tiempo recurrido entre el primer acceso del usuario al portal web y la presentación del contenido.
INP
El Interaction to Next Paint es una nueva métrica en fase experimental que se encarga de medir la capacidad de respuesta de una web a través de todas las interacciones que se realizan en una página.
FID
El First Input Delay o FID mide el tiempo máximo de respuesta dedicado a la reacción de una primera interacción entre el usuario y el sitio web. Esta métrica será reemplazada en 2024 por INP.
LCP
La LCP o Largest Contentful Paint abarca los intervalos de tiempo empleados desde el primer ingreso del usuario hasta la carga completa del contenido de un sitio web en su totalidad.
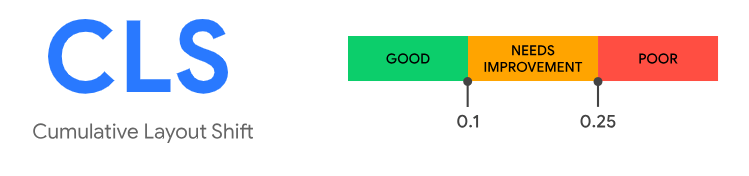
CLS
El Cumulative Layout Swift o Desplazamiento de diseño acumulativo, es el encargado de calcular la estabilidad visual de un sitio web, midiendo y plasmando el total de desplazamientos de diseño que ocurren de manera inesperada en el sitio.
TTFB
El Time To First Byte significa «Tiempo hasta el primer byte». Esta métrica representa el tiempo que el navegador ha de esperar a recibir el primer byte del servidor. Cuanto más tarde, más tardará en aparecer la página. Por tanto, indicará si el servidor es demasiado lento.
Datos técnicos de laboratorio
Diagnostica los problemas de rendimiento de tu sitio Web:
Un dato de laboratorio es obtenido mediante la simulación de carga de una web en un dispositivo a través de una red móvil, generando así mediciones de velocidad y recopilando dichos datos.
Para esta tarea, la herramienta Google Lighthouse es la encargada de realizar todo el procedimiento. Estas son los valores que tiene en cuenta, y el peso de cada uno de ellos, para calcular el rendimiento.
Veamos cuáles son los valores umbral de los datos de laboratorio:
FCP (First Contentful Paint)
- Velocidad rápida (verde): FCP entre 0 a 1,8 segundos.
- Velocidad regular (amarilla): FCP entre 1,8 y 3 segundos.
- Velocidad lenta (rojo): FCP mayor a 3 segundos.
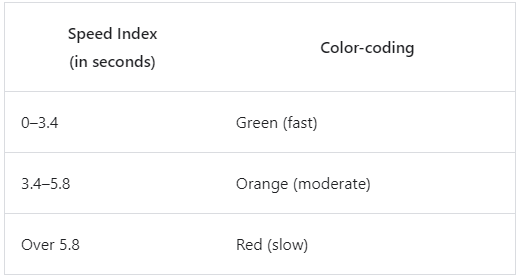
Índice de velocidad (Speed Index)
Este índice refleja la rapidez de carga de una página.
- Velocidad rápida (verde): Índice de velocidad entre 0 a 3.4 segundos.
- Velocidad regular (amarilla): Índice de velocidad entre 3,4 y 5,8 segundos.
- Velocidad lenta (rojo): Índice de velocidad mayor a 5,8 segundos.
LCP (Largest Contentful Paint)
- Velocidad rápida (verde): LCP entre 0 a 2,5 segundos.
- Velocidad regular (amarilla): LCP entre 2,5 y 4 segundos.
- Velocidad lenta (rojo): LCP mayor a 4 segundos.
TBT (Total Blocking Time)
Esta métrica recoge el tiempo total que tarda una página en ser interactiva. Si el tiempo de bloqueo es largo, la experiencia de usuario será negativa, pues estos tendrán que esperar demasiado para poder interactuar.
- Velocidad rápida (verde): TBT entre 0 a 0,3 segundos.
- Velocidad regular (amarilla): TBT entre 0,3 y 0,6 segundos.
- Velocidad lenta (rojo): TBT mayor a 0,6 segundos.
CLS (Cumulative Layout Shift)
- Velocidad rápida (verde): CLS entre 0 a 10%.
- Velocidad regular (amarilla): CLS entre 10 y 25%.
- Velocidad lenta (rojo): CLS mayor a 25%.
Oportunidades
Esta es una sección dedicada a señalar los puntos críticos a mejorar y las acciones que deben efectuarse para optimizar la velocidad de carga en una web.
Diagnósticos
Similar a la sección de oportunidades, diagnósticos representa en formato textual, todos los fallos encontrados y sus respectivas acciones a concretar para corregirlos.
Auditorías probadas
Aquí se muestran todos los puntos positivos con los que cuenta tu sitio web, así como elementos optimizados que debes conservar en el mismo estado.
4 Claves para mejorar tu puntuación de Google PageSpeed Insights
Ahora, veamos las claves que te ayudarán a conseguir un mejor puntaje y posición en el índice de Google:
1. Elige un buen hosting
Elegir un buen alojamiento para tu web es clave para la velocidad de carga. El hosting es uno de los pilares fundamentales sobre los que se construye tu web, así que asegúrate de que sean sólido.
2. Optimiza el material visual de la web
La optimización de imágenes es un factor decisivo cuando hablamos de una buena valoración por parte de Google PageSpeed Insight.
Contar con un proceso de comprensión óptimo en las imágenes que usamos en nuestro sitio web, se traduce en un menor tiempo de carga y repercute positivamente en el puntaje final otorgado por la herramienta.
3. Minimiza los recursos
El proceso de minimizar los recursos ayuda mucho en aligerar los archivos CSS, JavaScript y HTML eliminando el código innecesario de los ficheros. Esto resulta en una configuración menos pesada acortando los tiempos de carga.
4. Mejora el tiempo de respuesta del servidor
De acuerdo a los estándares establecidos por Google PageSpeed Insight, un buen servidor debe proporcionar un tiempo de respuesta menor a los 0,2 segundos.
5. Disminuye la cantidad de redirecciones
Las redirecciones en exceso causan ralentización y también terminan afectando el presupuesto de rastreo (Crawl Budget), te recomiendo llevar a cabo acciones estructurales para reducir la cantidad.
Conclusión
Ya conoces la importancia de la velocidad de carga en una página web, a partir de ahora debes prestarle más atención a este estudio que puedes realizar con PageSpeed Insight para brindar una experiencia más completa.
Asegúrate de aplicar cada una de las sugerencias y recomendaciones generadas por la herramienta y lograr tener un sitio web rápido, optimizado y sumamente cómodo tanto para Google como para tus visitantes.
Lo bueno de todo esto, es que al final, serás recompensado con un posicionamiento más privilegiado y un tiempo de estadía mayor.
¿Te pareció útil la herramienta de Google PageSpeed Insights?
¿Habías usado esta potente herramienta en tu sitio web?
¡Déjame un comentario contando tu experiencia!







Los comentarios están cerrados.