Comprimir Imágenes ¿Cómo reducir peso y tamaño de fotos?
Comprimir Imágenes ¿Cómo reducir peso y tamaño de fotos?
Aprender a reducir el tamaño de fotos o comprimir imágenes de manera profesional, para así subirlas lo más optimizadas posible a tu Web, es un trabajo indispensable. Cualquier administrador de un proyecto Online, ya sea un eCommerce, un blog o una página de venta de servicios, debe dominar este tema correctamente.
El poder bajar el peso de una imagen sin perder calidad te permitirá mejorar la velocidad de carga de todas aquellas URLs donde estos elementos digitales estén presentes. Y ello, aporta una gran cantidad de beneficios al SEO y a la experiencia de usuario de tu Web.
Y es que, como seguramente intuyes, si las imágenes incluidas en el diseño de un sitio no son optimizadas correctamente, ellas consumirán una gran cantidad de recursos de tu servicio de hosting y lo harán mucho más lento. Por ello, en este post veremos una amplia lista de las mejores herramientas gratuitas para estos fines.
Herramientas gratis para comprimir imágenes o reducir tamaño de fotos sin perder calidad
Todas éstas nos permitirán reducir el tamaño esas fotos (o el peso de una imagen) sin tener que sacrificar su calidad visual en el proceso que te acabo de explicar.
Por tanto, vamos con ellas:
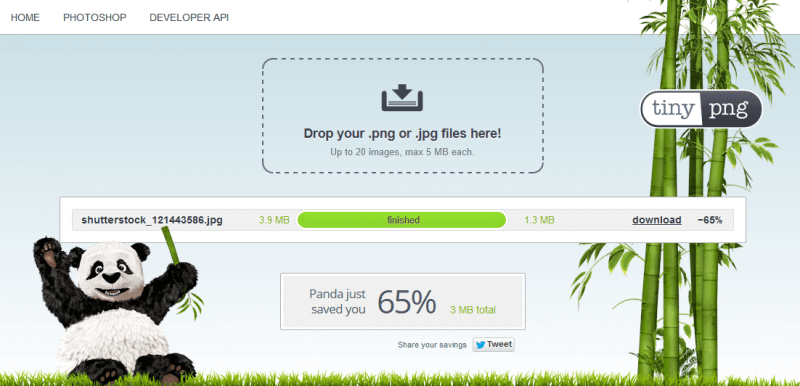
1) TinyPNG – (Mejor opción para comprimir)

Esta es la página gratuita para comprimir fotos o para reducir el tamaño de las imágenes que yo más utilizo en mi día a día. Con ella optimizo el peso de casi todos los archivos JPG y PNG que voy a subir a mi blog (también las de este post).
TinyPNG admite subir 20 archivos a la vez de hasta 5 MB cada uno. A pesar del nombre de esta herramienta es capaz de reducir el peso de un archivo jpg o png.
Después de reducir el tamaño de las fotos automáticamente, TinyPNG nos permite descargarlas una a una o por lotes, ya sea en una carpeta comprimida llamada «tinified» o bien alojarlas en nuestra cuenta en Dropbox.
Los resultados y la facilidad del uso de esta herramienta hacen que valga mucho la pena usarla ya que también son muy pocos los clics necesarios para tener reducidas de peso tus fotos.
Ella facilita comprimir imágenes de manera gratuita y con muy poca merma de calidad. Es decir, al reducir selectivamente la cantidad de colores superfluos, las mismas también reducirán su tamaño en bytes.
TinyPNG es uno de los servicios para comprimir fotos más potentes del mercado. Ella reduce un gran porcentaje del peso de una imagen (a veces de manera espectacular) solo mejorando el número de colores, sin poder nada de calidad.
TinyPNG además brinda un plugin para WordPress gratuito y otro de pago para Photoshop, compatible con Windows y Mac.
2) Squoosh.app – (Mejor opción para reducir)
El año pasado Google nos presentaba a SQUOOSH.APP, ella fue originalmente presentada como una aplicación o herramienta para desarrolladores, pero en la actualidad puede ser utilizada por cualquier tipo de usuarios.
Es totalmente gratuita y funciona de manera 100% Online, es decir, desde cualquier navegador web. Gracias a ello, no consume medios de tu ordenador o dispositivo móvil y nos permite comprimir imágenes reduciendo su peso y cambiar el formato de los archivos.
La aplicación nos permite convertir a 6 formatos diferentes: PNG, JPG, OptiPNG, MozJPG, WebP, Browser o WebP.
Con la entrada en juego de Squoosh, Google ha querido ofrecer un conversor que nos ayude a priorizar la velocidad de carga de nuestras Webs.
3) EWWW Image Optimizer

¿Frustrado por una web lenta? Acelere tu sitio de WordPress con una optimización de imágenes automática.
EWWW Image Optimizer te ayuda a domar a los demonios de la velocidad para que puedas hacer que tus visitantes vuelvan por más.
Características
- Imágenes ilimitadas.
- Compresión Pixel Perfect (sin pérdidas).
- Conversión WebP.
- Comprimir JPG, PNG, GIF, SVG, etc.
- Cambiar el tamaño de las cargas de imágenes.
- Agregar dimensiones faltantes.
- Carga lenta.
- Escala automática para imágenes responsivas.
- Enfocar imágenes en miniatura.
- Administrar miniaturas de WordPress.
- Optimice cualquier carpeta de imágenes.
- Convertir imágenes al formato ideal.
- Copias de seguridad de imágenes.
- Soporte gratuito.
4) Compressor.io

Compressor.io es una herramienta muy fácil de usar y que aporta una potente reducción en el tamaño de una foto o que comprime imágenes de manera súper optima.
Ella permite reducir el tamaño de las fotos drásticamente mientras que se mantiene una muy alta calidad visual de las mismas, con casi ninguna discrepancia en el antes o después de la compresión de esa imagen.
Compressor.io acepta archivos de hasta 10 MB de peso, los cuales consigues comprimir casi al 90% del peso original.
A diferencia de otras herramientas ésta te permite elegir compresión con o sin perdida de calidad («lossless», «lossy» o «custom»)
Soporta formatos diferentes
Después del procesado, Compressor.io te permite descargar el archivo a tu ordenador o guardarla en Dropbox y Google Drive.
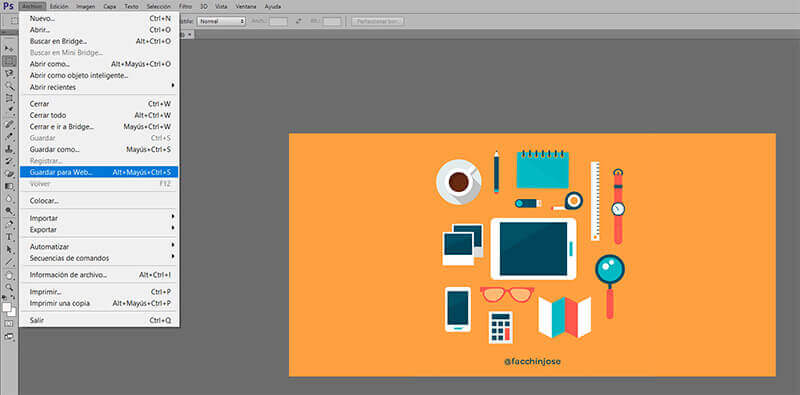
5) PhotoShop

Este archiconocido programa para edición y retoque de fotos tiene una funcionalidad gratuita, llamada «Guardar imagen para Web«.
Y es que esta opción es súper útil, dado que en ocasiones nos encontramos con que por más que pasemos una foto por herramientas Online, sigue pesando algo más de lo recomendado.
Eso sí, el formato en el que guarda el archivo será de JPG, lo cual debes tenerlo en cuenta si éste no es el formato deseado para tratarla posteriormente.
Aún así, te recomiendo usar esa función de PhotoShop para salir de más de un apuro con respecto a la reducción de peso de las fotos que quieras subir a tu Web.
» También te interesa leer:
6) Abraia.me

Abraia.me es un plugin de WordPress. Él posee tanto una versión gratuita temporal, como varios planes especiales de pago, según el tamaño de nuestras páginas o eCommerce.
Descubrí ABRAIA (Smart web Image and Video Optimization), con versión Online y con módulos o plugins para PrestaShop, WP, Shopify y Magento, gracias a mi amigo Álvaro Fontela de Raiola.
7) Smush Image Compression and Optimization (Smush It!)
Smush es una aplicación online y plugins para WordPress gratis para comprimir fotos en Internet.
Con el plugin anteriormente conocido como Smush.it podemos reducir el tamaño de una foto sin modificar su aspecto, reducir calidad de imagen o perder parte del tamaño (alto y ancho de la misma).
Smush Image Compresion and Optimization nos facilita procesar una amplia cantidad de formatos y tipos de archivos (como lo son: JPG, GIF y PNG).
» Te puede interesar: ¿Cuándo usar JPEG, GIF o PNG?
Además, él es uno de los plugins para WordPress más conocido y utilizado del mercado.
Aunque en el pasado este plugin era una de las principales opciones en servicios de compresión de imágenes, hoy hay muchas otras que se han puesto a la par o que ofrecen unas prestaciones muy superiores a ella.
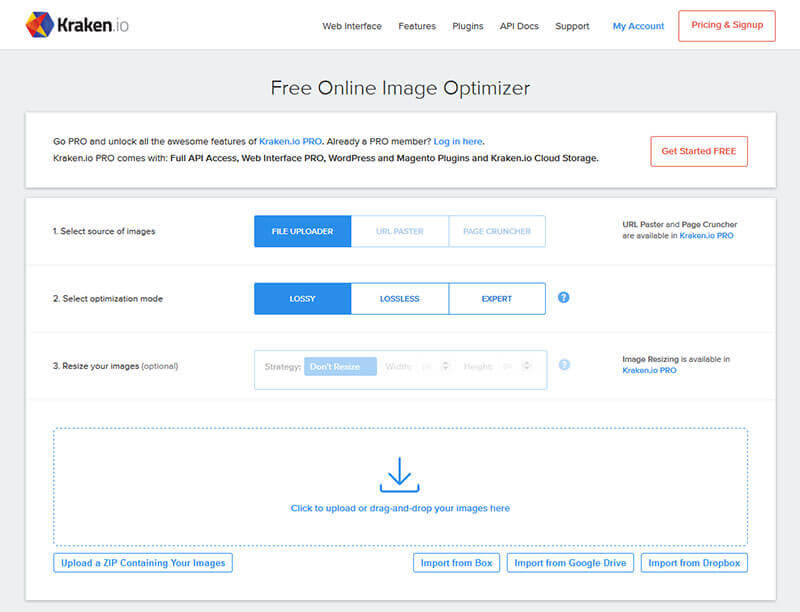
8) Kraken.io

Seguramente, aunque no conozcas aún Kraken, te va a sorprender una vez la pruebes, ya que se trata de una herramienta poco «masificada», con lo que va muy rápida.
Además, tiene la posibilidad de subir tus fotos en modo «Drag&Drop», es decir, que tan sólo con arrastrar tus elementos, podrás tenerlas en la plataforma, para que en pocos segundos, las tengas bajadas de peso.
Tiene 3 modos de compresión, cada uno de ellos añadiéndole un mayor o menor porcentaje en cuanto al peso final.
9) JPEGmini

Con JPEGmini, que es una herramienta para reducir el tamaño de las fotos (disminuye significativamente el peso de las mismas, hasta casi 80%), puedes conservar la alta resolución y calidad de tus contenidos.
JPEGmini posee una versión online gratuita que nos facilita subir hasta 20 fotografías por día y como en otras webs también ofrece diferentes opciones o versiones Premium (o Pro) con ningún tipo de restricciones.
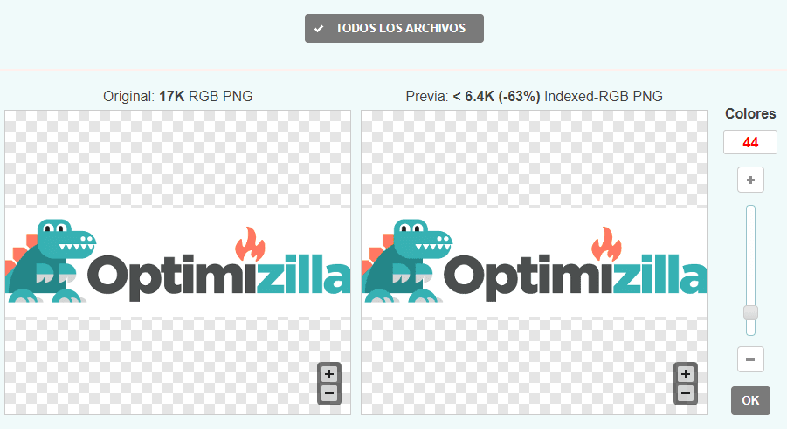
10) Optimizilla

Con Optimizilla podrás comprimir el peso de hasta 20 imágenes a la vez.
Sin embargo, su mayor diferencia frente a otras herramientas de las que te menciono en este post está en que mientras cada archivo se encuentra en la cola, podrás ajustar el nivel de compresión mediante un deslizador. Además, es posible comparar con el archivo original el resultado.
Así pues, se trata de una herramienta muy útil para tener un mayor control del nivel de compresión de nuestras imágenes pudiendo visualizar sus resultados previamente a descargarlas. Los formatos compatibles con Optimizilla son el PNG y JPEG.
11) Compress JPEG

Compress Jpeg es una aplicación online gratuita que permite comprimir varias imágenes de forma simultánea. Es compatible con los formatos: JPG, PNG y SVG.
Además, Compress JPEG, que admite comprimir hasta 20 fotografías a la vez, facilita la descarga al crear un archivo zip con todo el contenido.
12) Optmizador.io
Es un plugin para WordPress lanzado por el hosting Webempresa, abierto para ser usado por cualquier usuario, sea o no cliente.
Se trata de un plugin que se encarga de optimizar y reducir el peso de las imágenes una vez subidas a nuestro servidor.
Optimizador.io promete entre un 20% y 70% de reducción del peso sin perdida de calidad apreciable.
El plugin es muy fácil de usar, basta con instalar, activar y automáticamente se encarga de optimizar nuestras imágenes. También identifica los contenidos nuevos que subamos y una vez optimizados nos mostrará el porcentaje de reducción de peso logrado en ellos.
Además, otra característica que hace interesante este plugin es que las fotos las toma de nuestro servidor y las optimiza en el de Webempresa. Y después las vuelve a sustituir por las ya optimizadas, de este modo ahorra trabajo a nuestro servidor.
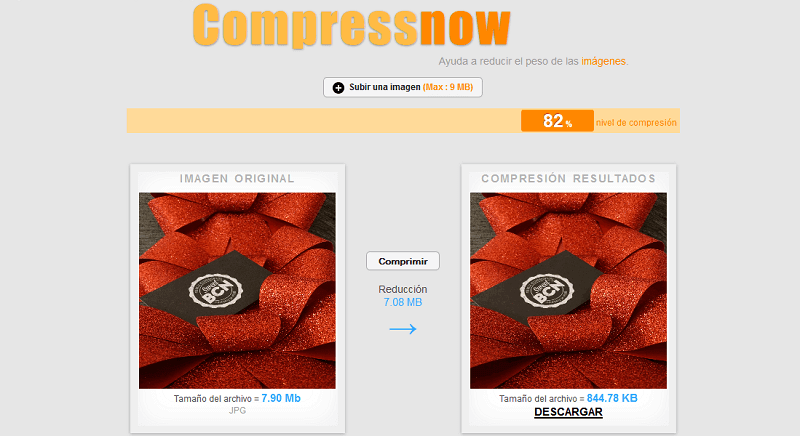
13) CompressNow

Éste es un servicio online sin coste alguno, es decir, con CompressNow puedes comprimir imágenes gratuitamente ya que soporta archivos en formato gif, jpeg y png.
Compressnow nos permite subir una amplia variedad de archivos (de hasta 9 MB) y elegir diferentes niveles de reducción de peso de la imagen, conservando el ancho y alto de la fotografía original.
14) ImageOptim (para Mac)

Como has podido leer en el título de esta herramienta, los usuarios de Apple tienen aquí una gran ayuda en la optimización de imágenes.
Y es que ImageOptin es un programa descargable con el que bajarás y «arañarás» un poco el peso de las fotos que debas subir a tu Web o tener disponibles para tus proyectos personales o de clientes.
Sin duda, te la recomiendo bastante.
15) Short Pixel
![]()
Éste es uno de los plugins para WordPress que más recomiendan los diseñadores Web para optimizar tus imágenes, sin comprometer la calidad de las mismas.
Short Pixel promete a sus usuarios reducir alrededor de un 70 – 80% del peso de cada una de ellas y tan sólo en unos segundos, lo cual no te hace perder el tiempo demasiado.
16) Shrink Pictures
ShrinkPictures.com es una herramienta online para reducir tamaño de fotos con muy poca pérdida de calidad.
Ella nos permite cambiar el tamaño de las imágenes y elegir el nivel de compresión a aplicar. Shrink Pictures es compatible con JPG, GIF y PNG.
Esta aplicación posee un cuadro de mandos en el que puedes seleccionar la dimensión máxima o la forma en que vamos a comprimir fotos, aplicar efectos especiales y descargar los archivos optimizados.
Shrink Pictures garantiza la privacidad, al reducir tamaño de una foto, mediante el uso automatizado de un script para borrarlas de su servidor después de su descarga.
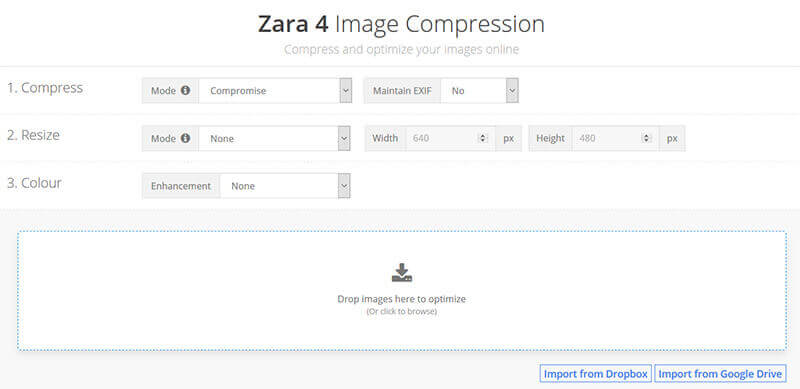
17) Zara4

Apuesto a que no conocías esta página Online para reducir y comprimir tus fotos gratis, ¿verdad?
No es de extrañar, ya que Zara4.com, lejos de tener relación alguna con el sector textil, es un programa muy sencillo de utilizar y que además te da todas las facilidades del mundo.
Esto es debido a que, con ella, puedes también cambiar el tamaño y dimensiones de tus imágenes, ya que gracias a su función de reescalado, le puedes indicar tanto la anchura como altura final en la que quieres dejarlas.
18) PngOptimizer
PngOptimizer es un programa sencillo para instalar en Windows, para comprimir fotos o que limpia los bytes innecesarios y reduce los archivos PNG.
También te permite aplicar una conversión a otros formatos de archivos de imágenes (BMP, GIF, TGA) a PNG sin ninguna pérdida de calidad.
Este programa para reducir fotos ostenta una interfaz de arrastrar y soltar muy intuitiva y sencilla de utilizar.
19) PNGGauntlet

Esta es una herramienta compatible con el sistema operativo de Windows que podrás instalar en tu ordenador.
PNGGauntlet.com combina otros servicios como PNGOUT, OptiPNG y DeflOpt para reducir fotografías o los archivos PNG sin pérdida de calidad.
De la misma manera, esta aplicación gratuita también convierte los formatos de archivos JPG, GIF, TIFF y BMP a PNG.
20) Web Resizer

Web Photo Resizer ofrece un servicio de optimización de imágenes para nuestra página web. Con esta herramienta vamos a poder hacer algunas de esas tareas previas de las que te hablaba al principio para adecuarnos a los tamaños óptimos.
Algunas de esas tareas que podemos realizar con WebResizer.com son:
- Cortar
- Cambiar el tamaño (ancho, alto)
- Rotar
- Mejorar de ajustes generales ( contraste, brillo, saturación) de forma automática con solo un clic en unos pocos botones
- Convertir a blanco y negro
- Reducir el peso de cada imagen
21) FILEminimizer Pictures

FILEminimizer Pictures es un programa o software gratuito, que permite reducir fotos o el peso en megas de una imagen sin perder casi nada de resolución (hasta un 98%).
Permite también la compresión en lote con archivos con hasta 5 MB de peso. Además, gracias a su integración con el API de Facebook, también permite optimizar las imágenes o comprimirlas y luego subirlas directamente a esa red social.
FILEminimizer Pictures también tiene una versión suite Premium que admite la compresión de un número mayor de otros formatos (PDF, PowerPoint, Office, etc.) y que se integra fácilmente con Microsoft Outlook, Microsoft Office y Lotus Notes.
Se trata de una de las aplicaciones más enfocadas a un uso profesional.
22) Image Optimizer
Image Optimizer es una herramienta gratuita que está disponible de forma online o en formato aplicación de escritorio, para descargar e instalar en tu ordenador.
Con ImageOptimizer.net puedes comprimir fotos o cambiar la calidad de las mismas, además también podrás modificar el tamaño de tus archivos de imágenes indicando un ancho y alto, con tan solo unos clics.
¿Cómo comprimir imágenes o reducir tamaño de fotos para tu web?
Entonces, si tenemos en cuenta que en Internet las fotografías, banners e infografías son los contenidos más seductores, y que seguro querremos usarlas en nuestra Web o Blog, el saber cuáles son las principales herramientas para comprimir fotos sin perder calidad es una necesidad fundamental.
Pero, es necesario tener muy en cuenta que lo más importante antes de bajar el peso de una imagen para que no pierda atractivo visual, es valorar si el tamaño en píxeles de la misma es el apropiado según el lugar de nuestro sitio en el que la vamos a mostrar.
¿Cuáles son los pasos a realizar para optimizar y comprimir imágenes de un sitio web?
Teniendo en cuenta esto, me gustaría hacerte una aclaración importante, cuando hablamos de comprimir fotos nos referimos a las 2 siguientes acciones que deberían siempre ir muy ligadas la una a la otra:
- En primer lugar, reducimos el tamaño de la imagen al número menor de píxeles necesario.
- Y en segundo lugar, bajamos al máximo el peso (en Mb o Kb) de la misma sin perder su calidad visual.
Veamos un Ejemplo:😊
En este caso, estás perdiendo la oportunidad de tener un número aún menor de píxeles. Y gracias a ello, cuando comprimas la imagen, también obtener un archivo de un peso mucho menor que con el otro tamaño.
En definitiva, esta acción va asociada no sólo a reducir el peso en cantidad de Mb o Kb, sino también en el tamaño o número de píxeles de esa foto.
Si no realizas las dos acciones conjuntamente (reducir y comprimir), tu WordPress u otro CMS que uses, va a tener un trabajo extra de reescalarla para ser mostrada, además de que la foto resultante tendría una peor calidad.
Entonces, deberás en primer lugar asegurarte bien de que el tamaño en píxeles de la foto es el apropiado (si no lo es ajustarlo) y después en segundo lugar comprimir la imagen con alguna de las herramientas anteriormente nombradas.
Conclusión
Cuando se trata de mejorar nuestra presencia en Internet, un factor diferenciador es el de disponer de un diseño visualmente atractivo y agradable en nuestro sitio web.
Utilizar cualquiera de las buenas herramientas recomendadas en este post, nos va a permitir optimizar y comprimir nuestras imágenes sin perder esa calidad. Pero, además de esto, ese diseño también debe estar correctamente optimizado en cuanto al SEO.
Y un aspecto clave a tener en cuenta aquí, es el de reducir el tamaño y peso de las fotos que usamos en nuestro sitio para no afectar a los tiempos de carga del mismo.
En definitiva, es un factor de optimización que debemos llevar a cabo desde el principio (y en todo momento) con cada nuevo archivo que subamos a nuestro hosting.
Y esto, sin duda, es algo básico para cuidar nuestro WPO.
Aunque ten en cuenta que ese es solo un primer paso, luego toca implementar muchas otras estrategias de SEO On-page y Off-page para mejorar la visibilidad y el posicionamiento de esas página (te puede interesar: ¿Cómo mejorar el SEO On-Page?).
¿Qué otras herramientas para comprimir imágenes o reducir tamaño de fotos usas?
Y tú ¿cómo optimizas el contenido visual para tu web?
Déjame un comentario y, si te ha gustado, compártelo con tus amigos 😉


Los comentarios están cerrados.